Build your first web app with ASP.NET Core using Blazor
Intro
Purpose
Build your first web app with ASP.NET Core using Blazor.
Prerequisites
None.
macOS 12.0 or later versions.
Time to Complete
10-15 minutes + download/installation time
Scenario
Create, use, and modify a simple counter component.
Download and install
If you prefer, you can also get started with Blazor using the command-line interface version of the tutorial.
During installation, the ASP.NET and web development workload should be selected (the installation link above already pre-selects that option).

Already have Visual Studio 2022?
If you already have Visual Studio 2022, ensure it's up to date and has the required workload installed:
- Select the Windows key, type Visual Studio Installer, and press Enter.
- If prompted, allow the installer to update itself.
- If an update for Visual Studio 2022 is available, an Update button will be shown. Select it to update before modifying the installation. This tutorial only works with Visual Studio 2022 17.8 and later versions.
- Find your Visual Studio 2022 installation and select the Modify button.
- If not selected already, select the ASP.NET and web development workload and select the Modify button. Otherwise, just close the dialog window.
To start building .NET apps, download and install the .NET SDK.
Download .NET 8 SDK x64 (Intel)
Download .NET 8 SDK Arm64 (Apple Silicon)
If you're on a Mac with an Apple M1 or M2 chip, you need to install the Arm64 version of the SDK.
Check everything installed correctly
Once you've installed, open a new terminal and run the following command:
dotnet --versionIf the installation succeeded, you should see version 8.0.100 or higher outputted:
8.0.100If everything looks good, select the Continue button below to go to the next step.
Got an error?
If you receive a zsh: command not found: dotnet error, make sure you opened a new terminal window. If you can't resolve the issue, use the I ran into an issue button to get help fixing the problem.
If you receive a dotnet: command not found error, make sure you opened a new terminal window. If you can't resolve the issue, use the I ran into an issue button to get help fixing the problem.
Create your app
-
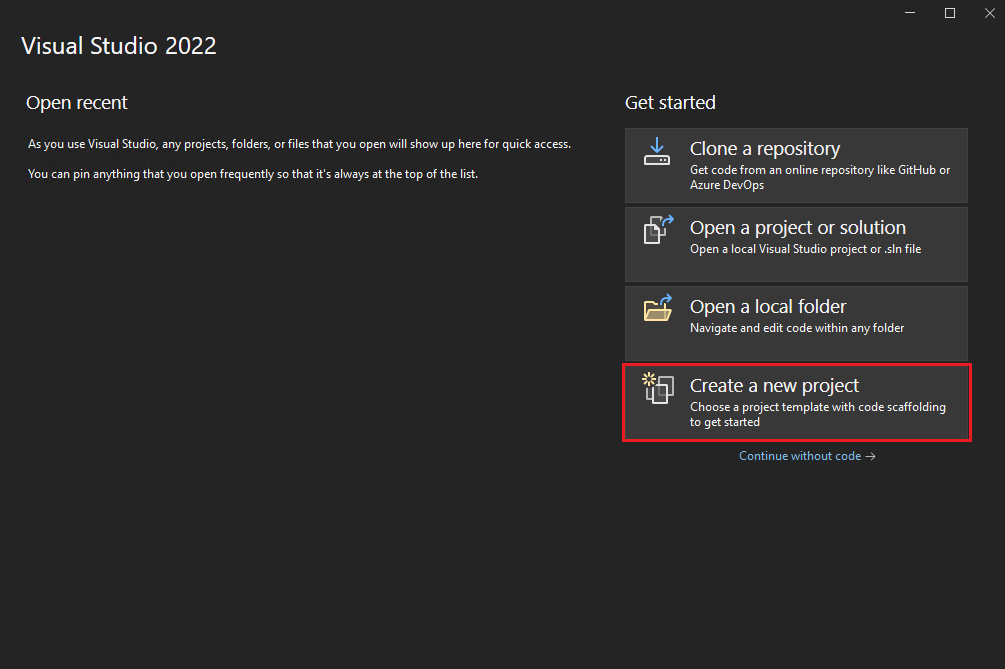
Start Visual Studio and select Create a new project.
![Visual Studio offers four get started options, the last one is create a new project and the one we want to use]()
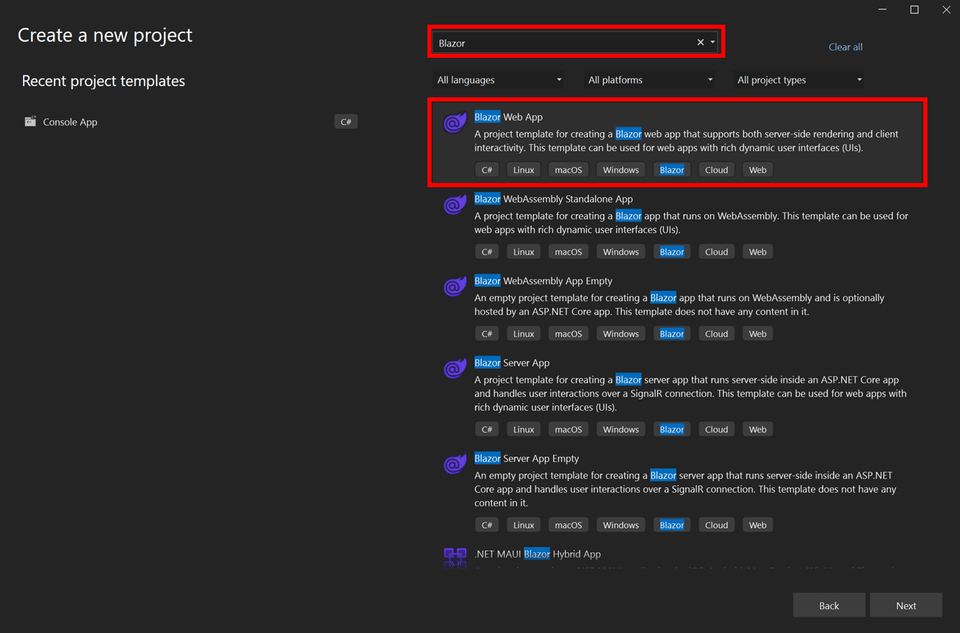
- In the Create a new project window, type Blazor on the search box and hit Enter.
-
Select the Blazor Web App template and select Next.
![Visual Studio new project dialog with Blazor Server App selected]()
- In the Configure your new project window, enter BlazorApp as the project name and select Next.
-
In the Additional information window, select .NET 8.0 (Long Term Support) in the Framework drop-down if not already selected and click the Create button.
When creating a Blazor Web App you can select from various options, like whether to enable authentication, what interactive render modes to enable, and how much of the app you want to be interactive. For this app, make sure the defaults are selected as follows:
- Authentication type: None
- Interactive render mode: Server
- Interactivity location: Per page/component
![Visual Studio additional information dialog showing .NET 8.0 in the Framework drop-down.]()
Your project is created and loaded in Visual Studio. Take a look at the contents of your project using Solution Explorer.

Several files were created to give you a simple Blazor app that is ready to run.
Program.csis the entry point for the app that starts the server and where you configure the app services and middleware.-
Inside the
Componentsdirectory:App.razoris the root component for the app.Routes.razorconfigures the Blazor router.- The
Pagesdirectory contains some example web pages for the app.
BlazorApp.csprojdefines the app project and its dependencies and can be viewed by double-clicking the BlazorApp project node in the Solution Explorer.- The
launchSettings.jsonfile inside thePropertiesdirectory defines different profile settings for the local development environment. A port number is automatically assigned at project creation and saved on this file.
If everything looks good, select the Continue button below to go to the next step.
In your terminal, run the following command to create your app:
dotnet new blazor -o BlazorAppThis command creates your new Blazor Web App project and places it in a new directory called BlazorApp inside your current location.
Navigate to the new BlazorApp directory created by the previous command:
cd BlazorAppTake a quick look at the contents of the BlazorApp directory.
lsSeveral files were created in the BlazorApp directory, to give you a simple Blazor app that is ready to run.
Program.csis the entry point for the app that starts the server and where you configure the app services and middleware.-
Inside the
Componentsdirectory:App.razoris the root component for the app.Routes.razorconfigures the Blazor router.- The
Pagesdirectory contains some example web pages for the app.
BlazorApp.csprojdefines the app project and its dependencies.- The
launchSettings.jsonfile inside thePropertiesdirectory defines different profile settings for the local development environment. A port number is automatically assigned at project creation and saved on this file.
Take note of the BlazorApp directory path as you will use it later in the tutorial.
If everything looks good, select the Continue button below to go to the next step.
Run your app
Click on the Start Debugging button (green arrow) in the Debug Toolbar in Visual Studio to run your app.

Once the app is running, you can apply code changes to the running app by clicking the Hot Reload button.

You can stop the app at any time by clicking on the Stop button in the top toolbar.

The first time you run a web app in Visual Studio, it will set up a development certificate for hosting the app over HTTPS and then prompt you to trust the certificate. We recommend agreeing to trust the certificate. The certificate will only be used for local development, and without it most browsers will complain about the security of the website.
Wait for the app to launch in the browser. Once you get to the following page, you have successfully run your first Blazor app!
In your terminal, run the following command:
dotnet watchThe dotnet watch command will build and start the app, and then update the app whenever you make code changes. You can stop the app at any time by selecting Ctrl+C.
Wait for the app to display that it's listening on http://localhost:<port number> and for the browser to launch at that address.
Wait for the app to display that it's listening on http://localhost:<port number> and then open a browser and navigate to that address.
Once you get to the following page, you have successfully run your first Blazor app!

The displayed page is defined by the Home.razor file located inside the Components/Pages directory. This is what its contents look like:
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.It already contains the code that sets it as the homepage and displays the text Hello, world! and Welcome to your new app. The PageTitle component sets the title for the current page so that it shows up in the browser tab.
Got an error?
If you receive an error message saying "Your connection is not private" with error code NET::ERR_CERT_INVALID, try to restart all browser windows so the new certificate can be picked up by the browser and run the application again.
If you can't resolve the issue you're having, select the I ran into an issue button below to get help fixing the problem.
Try the counter
In the running app, navigate to the Counter page by clicking the Counter tab in the sidebar on the left. The following page should then be displayed:

Select the Click me button to increment the count without a page refresh. Incrementing a counter in a webpage normally requires writing JavaScript, but with Blazor you can use C#.
You can find the implementation of the Counter component at Counter.razor file located inside the Components/Pages directory.
@page "/counter"
@rendermode InteractiveServer
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}A request for /counter in the browser, as specified by the @page directive at the top, causes the Counter component to render its content. The @rendermode directive enables interactive server rendering for the component, so that it can handle user interface events from the browser.
Each time the Click me button is selected:
- The
onclickevent is fired. - The
IncrementCountmethod is called. - The
currentCountis incremented. - The component is rendered to show the updated count.
Add a component
Each of the .razor files defines a UI component that can be reused.
Open the Home.razor file in Visual Studio. The Home.razor file already exists, and it was created when you created the project. It's located in the Components/Pages folder inside the BlazorApp directory that was created earlier.
Open the Home.razor file in a text editor of your choice. The Home.razor file already exists, and it was created when you ran the dotnet new command. It's located in the Components/Pages folder inside the BlazorApp directory that was created earlier.
Add a Counter component to the app's homepage by adding a <Counter /> element at the end of the Home.razor file.
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter />Click the Hot Reload button to apply the change to the running app. The Counter component will then show up on the home page.
Once this change is saved, the dotnet watch command will apply the change to the running app so that the Counter component shows up on the home page.

Modify a component
Component parameters are specified using attributes or child content, which allow you to set properties on the child component. Define a parameter on the Counter component for specifying how much it increments with every button click:
- Add a public property for
IncrementAmountwith a[Parameter]attribute. - Change the
IncrementCountmethod to use theIncrementAmountwhen incrementing the value ofcurrentCount.
The following code shows how to achieve that. The highlighted lines show the changes.
@page "/counter"
@rendermode InteractiveServer
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}In Home.razor, update the <Counter> element to add an IncrementAmount attribute that changes the increment amount to ten as shown by the highlighted line in the following code:
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />Apply the change to the app by clicking the Hot Reload button. The Home component now has its own counter that increments by ten each time the Click me button is selected, as shown in the following image. The Counter component (Counter.razor) at /counter continues to increment by one.
The Home component now has its own counter that increments by ten each time the Click me button is selected, as shown in the following image. The Counter component (Counter.razor) at /counter continues to increment by one.

Next steps
Congratulations, you've built and run your first Blazor app!
Keep learning
Now that you've got the basics, continue building your first Blazor app with Blazor self-guided learning module on Microsoft Learn where you will build a to-do list app.
Microsoft Learn: Build a Blazor todo list app
Blazor for Beginners
Learn how to build a full Blazor app from start to finish:
You might also be interested in...